
Jak zaimplementować MRAID 3.0 w systemie Android?
Wraz z rosnącą liczbą użytkowników urządzeń mobilnych wzrasta znaczenie reklam przeznaczonych na te urządzenia. Na popularności zyskują zwłaszcza reklamy bogate w multimedia (ang. Rich media ads) – wyświetlające materiały wideo, odtwarzające dźwięk, zmieniające rozmiar itp., ponieważ przykuwają one uwagę skuteczniej niż tradycyjne reklamy statyczne.
Niestety jednak nie jest łatwo zapewnić bezproblemową interakcję bogatych w multimedia reklam z systemami operacyjnymi urządzeń przenośnych. Urządzenia przenośne działają w oparciu o różne platformy (Android, iOS), różne podzespoły, mają ekrany różnych rozmiarów itd. W niniejszym artykule przedstawimy standard MRAID, będący odpowiedzią na te problemy. Wyjaśnimy także, w jaki sposób wdrożyć niestandardowe rozwiązanie MRAID 3.0 dla systemu Android.
Czym jest standard MRAID?
Aby reklamy mogły wykonywać skomplikowane działania (np. zmieniać rozmiar do trybu pełnoekranowego), muszą mieć możliwość komunikacji z aplikacją mobilną. Aplikacja musi wystawić reklamie odpowiedni interfejs. Poprzez ten interfejs reklama może na przykład odpytywać aplikację (hosta) rozmiar ekranu urządzenia i zażądać dostosowania banera reklamowego do tego rozmiaru.
Standard definicji interfejsu reklam mobilnych bogatych w multimedia (Mobile Rich Media Ad Interface Definitions, MRAID) to wspólny interfejs programowania aplikacji (Application Programming Interface, API) obsługujący reklamy mobilne bogate w multimedia, działający w aplikacjach na urządzenia przenośne. Jest to standard opisujący interfejs pomiędzy reklamą a aplikacją (hostem). Określa on zbiór metod (funkcji), jakie aplikacja powinna wystawić reklamie, oraz zbiór zdarzeń, jakie aplikacja może do reklamy przesłać. MRAID prowadzi do ujednolicenia działania aplikacji zgodnych z tym standardem niezależnie od tego, czy aplikacja działa na platformie Android, iOS czy innej. Dzięki temu można wykorzystywać tę samą reklamę na szeregu różnych urządzeń.
Reklama działająca w aplikacji (hoście) wspierającej standard MRAID może wykonywać następujące działania:
- odpytać hosta o maksymalny rozmiar, do jakiego można powiększyć reklamę (np. rozmiar pełnoekranowy);
- zmienić swój rozmiar / powiększyć go do rozmiaru pełnoekranowego;
- odpytać hosta o aktualne położenie reklamy na ekranie
- zaktualizować swoje położenie na ekranie;
- zaproponować użytkownikowi aplikacji zapisanie obrazu w albumie zdjęć urządzenia albo utworzenie wydarzenia w aplikacji kalendarza użytkownika;
- odpytać hosta o aktualną orientację ekranu urządzenia;
- zażądać otwarcia reklamy pełnoekranowej przy określonej orientacji ekranu urządzenia (pionowej albo poziomej);
- wysyłać zdarzenia zgodne z definicją interfejsu reklam w odtwarzaczu wideo (Video Player Ad Interface Definition, VPAID);
- sprawdzać, czy host obsługuje takie funkcje jak: wysyłanie wiadomości SMS, inicjowanie połączeń telefonicznych, tworzenie wpisów w kalendarzu, zapisywanie zdjęć, informowanie o zdarzeniach VPAID, dostęp do danych o położeniu (np. z systemu GPS);
- odpytać hosta o aktualne położenie urządzenia (np. z systemu GPS);
- odbierać od hosta powiadomienia o zdarzeniach takich jak zmiana stanu kontenera przechowującego reklamę, zmiana rozmiaru, zmiana widoczności, zmiana głośności itp.;
- informować hosta o konieczności wstrzymania wyświetlania reklamy (np. jej ukrycia albo ponownego wczytania);
- korzystać z natywnego odtwarzacza na urządzeniu do odtwarzania materiałów wideo i wiele więcej.
Jak działa standard MRAID?
Aby lepiej zrozumieć działanie standardu MRAID, należy wyróżnić jego następujące elementy:
Reklama - zwykle w postaci pliku HTML (z obsługą CSS i JavaScript). Reklama jest dostarczana przez serwer reklam i wyświetlana w aplikacji. Do wywoływania metod MRAID reklama posługuje się językiem JavaScript.
mraid.js - plik JavaScript zawierający zbiór metod MRAID, z których może korzystać reklama. Reklama korzystająca ze standardu MRAID musi zawierać odniesienie do pliku mraid.js. Plik ten jest dostarczany przez hosta w momencie wczytywania reklamy do widoku WebView.
WebView - element umożliwiający wyświetlanie stron internetowych i reklam. Na platformie Android będzie to Android System WebView.
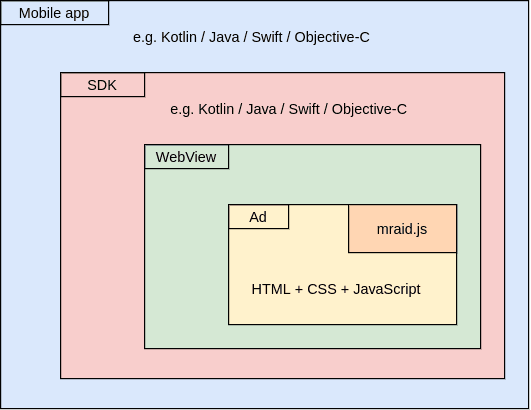
SDK (Software Development Kit) - (zestaw narzędzi programistycznych) – część aplikacji mobilnej stanowiąca implementację standardu MRAID. Implementacji standardu MRAID można dokonać bezpośrednio w aplikacji, ale bardziej praktyczne jest wydzielenie jej o SDK. SDK jest elementem, który można zintegrować z wieloma androidowymi aplikacjami w celu rozszerzenia ich o funkcjonalności standardu MRAID. SDK zarządza instancjami WebView i współdziała z całością aplikacji mobilnej. Na poniższej ilustracji przedstawiono hierarchię wymienionych elementów:

Jak wdrożyć standard MRAID na platformie Android?
W tej części artykułu pokażemy, jak rozpocząć pracę z obsługującą standard MRAID aplikacją na platformę Android (napisaną w języku Kotlin). Aplikacja wyświetli prostą reklamę HTML używającą metody getVersion() standardu MRAID do uzyskania informacji o wersji standardu obsługiwanej przez hosta.
Treść reklamy wygląda następująco:
val html = """
<!DOCTYPE html>
<html style="background-color:blue;">
<body>
<script src="mraid.js"></script>
<script>
console.log('MRAID version is ' + mraid.getVersion())
</script>
</body>
</html>
""".trimIndent()
Kod HTML wyświetla niebieski prostokąt, deklaruje odwołanie do skryptu mraid.js, wywołuje metodę getVersion() na obiekcie „mraid” (pochodzącym ze skryptu mraid.js) i wyświetla wynik wywołania.
Reklama jest reprezentowana przez prostą klasę:
data class Ad(val html: String)
W rzeczywistości reklama zostałaby pobrana z serwera, tu jednak jest deklarowana lokalnie:
val ad = Ad(html)
Reklama zostanie wyświetlona w elemencie WebView:
val webView = findViewById<WebView>(R.id.webView)
Po załadowaniu kodu HTML reklamy do WebView wysyłane jest zapytanie o plik mraid.js. Plik będzie pochodził z klasy MraidJsInjectingWebViewClient:
private class MraidJsInjectingWebViewClient : WebViewClient() {
override fun shouldInterceptRequest(view: WebView?, request: WebResourceRequest): WebResourceResponse? {
val mraidJsFileName = "mraid.js"
return if (request.url.toString().endsWith(mraidJsFileName)) {
view?.context?.assets?.open(mraidJsFileName)?.let { stream ->
WebResourceResponse("text/javascript", "UTF-8", stream)
}
} else null
}
}
Klasa ta sprawdza, czy żądanie dotyczy pliku mraid.js. Jeżeli tak, przekazuje instancję WebResourceResponse zawierającą obiekt InputStream kierujący do faktycznego pliku mraid.js. Plik ten jest umieszczony w katalogu Android assets.
W elemencie WebView ustawiona zostaje instancja MraidJsInjectingWebViewClient:
webView.webViewClient = MraidJsInjectingWebViewClient()
Zawartość pliku src/main/assets/mraid.js wygląda następująco:
var mraid = {
getVersion: function() {
return MraidController.getVersion();
}
};
Definiuje on obiekt JavaScript o nazwie „mraid” z pojedynczą funkcją getVersion() delegującą do metody MraidController.getVersion().
MraidController to tak naprawdę klasa w języku Kotlin:
class MraidController {
@JavascriptInterface
fun getVersion(): String = "3.0"
}
Metoda getVersion() zwraca ciąg „3.0” wskazujący, że host obsługuje standard MRAID w wersji 3.0. Adnotacja @JavascriptInterface pozwala rozpoznać metodę getVersion() w języku JavaScript. Dzięki temu kod zawarty w pliku mraid.js może wywołać metodę getVersion() języka Kotlin i zwrócić wynik do JavaScriptu.
W celu utworzenia łącznika JavaScript-Kotlin należy zarejestrować instancję klasy MraidController w elemencie WebView:
webView.addJavascriptInterface(MraidController(), "MraidController")
Drugi parametr przekazywany do metody addJavascriptInterface() to nazwa użyta do wystawienia instancji MraidController JavaScriptowi (nazwy tej używa się przy odwoływaniu się do metod MraidControllera z poziomu JavaScriptu).
Cała metoda wczytująca reklamę do WebView wygląda następująco:
fun loadAd(webView: WebView, ad: Ad) {
// Enable JavaScript execution in WebView
webView.settings.javaScriptEnabled = true
// Set custom WebViewClient that injects actual mraid.js into ad HTML
webView.webViewClient = MraidJsInjectingWebViewClient()
// Allow JavaScript code to call Kotlin methods of MraidController class
webView.addJavascriptInterface(MraidController(), "MraidController")
// Load the ad's HTML content into WebView
webView.loadDataWithBaseURL("http://www.example.com/", ad.html, "text/html", "UTF-8", null)
Metodę tę należy wywołać, podając obiekt WebView i zdefiniowany wcześniej obiekt Ad jako argumenty:
loadAd(webView, ad)
W rezultacie WebView powinien zostać wyświetlony niebieski prostokąt reklamy, a w Logcat’cie powinien się znaleźć następujący wpis:
I/chromium: [INFO:CONSOLE(6)] "MRAID version is 3.0", source: http://www.example.com/ (6)
Podsumowanie
W artykule przedstawiono ogólne informacje na temat standardu MRAID i jego działania. Oczywiście stworzenie rzeczywistego SDK reklam z obsługą standardu MRAID wymaga uwzględnienia wielu innych kwestii. Jednakże przedstawiony przykładowy kod powinien stanowić dobry punkt wyjścia do dalszych działań.